How to create knowledge graph and get verified
How many types of Google Knowledge Pannel?
- Person
- Organization
- Local or Location
- Books
- Music, Movie or Video
- Painting
Person Knowledge Panel
Person Knowledge Graph contains many types of Schema, such as different for Actor and different for Author. From the following Schema Codes, you can understand how many types of Person Schema are: -Read Also: How to Add Website in Google Analytics
Here is the code for the common man:
<script type=”application/Id+json”>
{
“@context” : “https://schema.org”,
“@type” : “Person”,
“name” : “your name”,
“url” : “http://www.yoursite.com”
“image” : “http://yoursite.com/images/yourphoto.jpeg”
“sameAs” : [
“http://facebook.com/your-profile”,
“http://twitter.com/@your-profile”,
“http://instagram.com/yourprofile”,
“http://youtube.com/yourchannel” ]
}
</script>
If you want to write this code in HTML , then
<span itemscope itemtype=”http://schema.org/Person”> <link itemprop=”url” href=”http://www.yourname.com”> <a itemprop=”sameAs” href=”http://facebook.com/you”>Facebook</a> <a itemprop=”sameAs” href=”http://twitter.com/you”>Twitter</a> </span>
Note: If the same code is written for a writer or written for a singer, then you can add lyrics to the Book and Singer in the author by adding the same as carke url in this code.
Organization Knowledge Graph or Google My Business (GMB)
Organization is also seen in Knowledge Pannel in two ways, the first is that Knowledge Graph (also known as Knowledge Card or Pannel) is also accompanied by a Location Card. And another in which Org. Knowledge card is the same.{
“@context”: “http://schema.org”,
“@type”: “Organization”, “name”: “your company name”, “url”: “http://www.yourcompany.com”, “logo”: “http://www.yourcompany.com/images/logo.png”, “contactPoint”: [ { “@type”: “ContactPoint”, “telephone”: “+91–822–801–1322” “contactType”: “customer service” } ] “sameAs”: [ “http://facebook.com/yourcompany-page” “http://twitter.com/yourcompany” ] }
If it is written in HTML, then
<span itemscope itemtype=”http://schema.org/Organization”> <link itemprop=”url” href=”http://your-company.com”> <a itemprop=”sameAs” href=”http://facebook.com/yourcompanypage”>Facebook</a> <a itemprop=”sameAs” href=”http://twitter.com/yourcompany”>Twitter</a> </span>
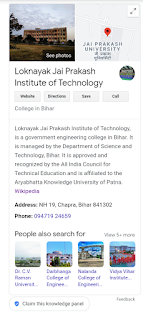
Local or Location Knowlede Panel
Creating Knowledge Graph of Location is very easy. You can show it on the inside card of Google Search by adding it on GoogleMyBusiness (GMB). Whose code is written according to business. like :<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Garage”,
“image”: [
“http://restaurant.com/photos/1×1/photo.jpeg”
“http://restaurant.com/photos/4×3/photo.jpeg”
],
“name”: “Google My Business”,
“address”: {
“@type”: “PortalAddress”,
“streetAddress”: “your address”,
“addressLocality”: “India”,
“addressRegion”: “HR”,
“postalCode”: “1210001”,
“addressCountry”: “IN”
}
}
</script>Book & Author Knowlede Graph
<script type=”application/ld+json”>
{
“@context”:”http://schema.org”,
“@type”:”Book”,
“name” : “Blogging : Create your own blog”,
“author”: {
“@type”:”Person”,
“name”:”Gitesh Sharma”
},
“url” : “https://www.goodreads.com/author/show/18293657.Gitesh_Sharma”,
“workExample” : [{
“@type”: “Book”,
“isbn”: “9781727751130”,
“bookEdition”: “1st Edition”,
“bookFormat”: “http://schema.org/Paperback”,
“potentialAction”:{
“@type”:”ReadAction”,
“target”:
{
“@type”:”EntryPoint”,
“urlTemplate”:”https://books.google.com/books?id=BA90DwAAQBAJ”,
“actionPlatform”:[
“http://schema.org/DesktopWebPlatform”,
“http://schema.org/IOSPlatform”,
“http://schema.org/AndroidPlatform”
]
},
“expectsAcceptanceOf”:{
“@type”:”Offer”,
“Price”:141,
“priceCurrency”:”Rupee”,
“eligibleRegion” : {
“@type”:”Country”,
“name”:”IN”
},
“availability”: “http://schema.org/InStock”}}}
]
}
</script>Note: You should put all the types of codes given above on your home page in your website as per your requirement.
How to get verified my knowledge panel on Google?
As far as I know, the knowledge graph can be verified in three ways: first by filling the form, second by clicking the Claim this knowledge pannel link under the Knowledge panel and third Own this business? Claim it now. (This is usually in the Knowledge panel of Local Business on GoogleMyBusiness) but through the verification pin code that Google sends to your card.
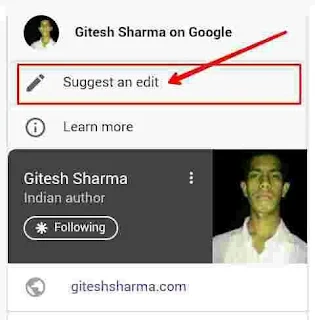
Step 1: Click on Claim this knowledge panel, below of knowledge panel
Step 2: Click on Get Verified button
Step 3: If we talk about this option, then this person can do it, whose knowledge panel is this. If we talk about Ajay Devgan, then it can be verified in its Knowledge panel itself, by login with Twitter, Facebook or YouTube Id’s & Website console.
When your knowledge panel is verified, it will look something like this.
Gitesh Sharma on Google
- Through the get verify form filling
I have already written about it. You can read here.
- Own this business? Claim it now.
I have already written about it. You can read here.
How to create knowledge graph for me?
When a knowledge graph can be created in your name, the question is not whether a knowledge graph can be created in your name? Rather, the question is how many open source data are there on the search engine under your name?
If you are a writer or a singer, then your knowledge panel can be created very quickly or will be made, you just have to search the keywords of the knowledge panel.











Great stories keep going 😃
ReplyDeleteThank you for kind words.
DeleteKeep visiting, Keep learning.
Very good post. Highly informative and nicely written. Keep up the good work.
ReplyDeleteThank you for reading this article. Keep visiting.
DeleteIf you like this post, can you please subscribe this blog through email.
Thank you.
Hey bro, will you please create a knowledge panel for me?
ReplyDeleteFollow the instructions, you will definitely got it.
DeleteThank you,
Gitesh Geeky Blog
how to create for porson
ReplyDeletePlease read the article carefully, first. I suggest you to copy the schema code of Person and edit as per your requirements and then paste it in your website/blog html header section.
DeleteThank you, Happy reading and Keep sharing.